こんにちは〜〜〜
ユミです!
子育てしながらフリーランスのWEBデザイナーとしてお仕事させていただいてます^^
コーディングを勉強した後、営業を290件営業。
そのご縁で面談は数十件ほどさせていただくことができました。
その際におくらせていただいたポートフォリオがNotionで作ったものです!
Notionって?思う方も多いと思うのですが、簡単にいうと「めっちゃカスタマイズできるメモ帳」「ネットで公開もできる手帳」「すごいのに無料」みたいな感覚で思ってもらえるといいと思いますw
最後に、私が作ったNotionのテンプレートも配布しているので、最後まで読んでみてください^^
テンプレートだけほしいねん!という方はここからジャンプどうぞw
なぜNotionでポートフォリオを作ろうと思ったか?
まず、なんで今回私自身Notionでポートフォリオを作ったのか?の経緯をお話しますね!
営業を始めるにあたって、ネット上でコーダーのポートフォリオを参考にしたいとググってみても、ぜんぜんでてこやん。。。
デザイナーのポートフォリオサービスは多いのにコーダー向けはない。。。。
(2年ほど前になるので今はあるんかな?w)
仲良くさせてもらってるコーダーさんが、「Notionで作ってるよ〜」と話しているのを聞いて、自分も作ってみることにしました!!!
実際Notionでポートフォリオを作ってみると、メリットばっかやったので、ポートフォリオに必要なものや、簡単な作り方をお伝えできればと思います〜!
ただし、Notionで作るポートフォリオは、あくまで制作会社さん向けになるかと思います!
個人のお客様へは見栄えの良い、一般的な事業用サイトを作るほうが刺さるかと思うので、その点だけ知っておいてもらえると助かります!
コーダーのポートフォリオに求められるもの
さて、まずポートフォリオに求められているものをさらっと書き出してみますね!
実装しているコードを見たい
コーダーはコーディングする人。
ということでどんなコードを書くのか、はお客さまの気になるところです。
実際作ったサイトの検証ツールを開いて確認されるので、デモサイトでも大丈夫なので、動くサイトを作っておくのが前提です!
サイトへのアクセスのしやすさ
上の項目と重なりますが、URLやクリックしてもらうだけですぐに見れる導線を作っておくのは大切です。
お客さまが見たときに、URLコピペして検索、、、とかはひと手間増えるので、今後スムーズに仕事できる人なんか?という観点でもお客さまの手間は減らす工夫はしておきたいですね!
実装にあたっての工数や工夫
実際面談で聞かれるナンバーワンと言っても過言ではないポイントですw
このサイト作るのに、実稼働どれくらいでしたか?と毎回のように聞かれます。
また、カスタム投稿など複雑な実装をしている場合は、検証ツールからは見れないので、アピールポイントとしてお伝えできると吉です!
コードの他に知りたいことも
自分の場合、コーディングした制作実績の他に、以下も載せています。
- 自分にできること
- お仕事で心がけていること
- プロフィール
- お問い合わせ(Notionのアプリでフォームも作りましたw)
よくある事業サイトの項目を参考にしました!
ここは時代(求められていること)や伝えたいことにあわせて自分で考えてみてくださいね^^
Notionでポートフォリオを作ることのメリット

このたまご、さっきからめっちゃNotion推すけど、ぶっちゃけなにがいいん?



Notionさわれるってだけで強みになるんやで!
ほんでポートフォリオだけでなくいろいろ使えるからつこといて損なしや!
「Notionが使える」だけで強みになる
実際に「Notionが使える」というだけで面談につながったことが何回もありました!
今学習している方はPCは扱える方が多いかと思いますが、まわりをみてみると扱えない方が多いのも現実です。
そんな中で、「Notionまでさわれるのは時代を追っている証拠!」とお話していただき、すごく嬉しかったのを覚えていますw
(Notionを使うきっかけをくれたCodeUps様さまです。)
コーディングをしていて思うのは、最先端を知っておくことが必要だなということ。
今まで使っていたコードがご法度になっていたり、使いやすいコードや書き方が新しくでてきたり、、、
そういう最新情報をつかんだり、自分自身がそれに対応していけるように、進化し続ける必要があるかと思ってます!
なので、「Notionを使っている」=「流行を追える人」認定され、強みになるんじゃないかな!と考えてます!
リンクもおいておけるのでアクセスしやすい
NotionはURLを貼っておくことで、ワンクリックでブラウザを開いてくれます!
デモサイトや実績になるサイトのURLを貼っておくことで、手間取らせることなくアクセスしてもらえるようにします!
フォーマットが整っているので見やすい
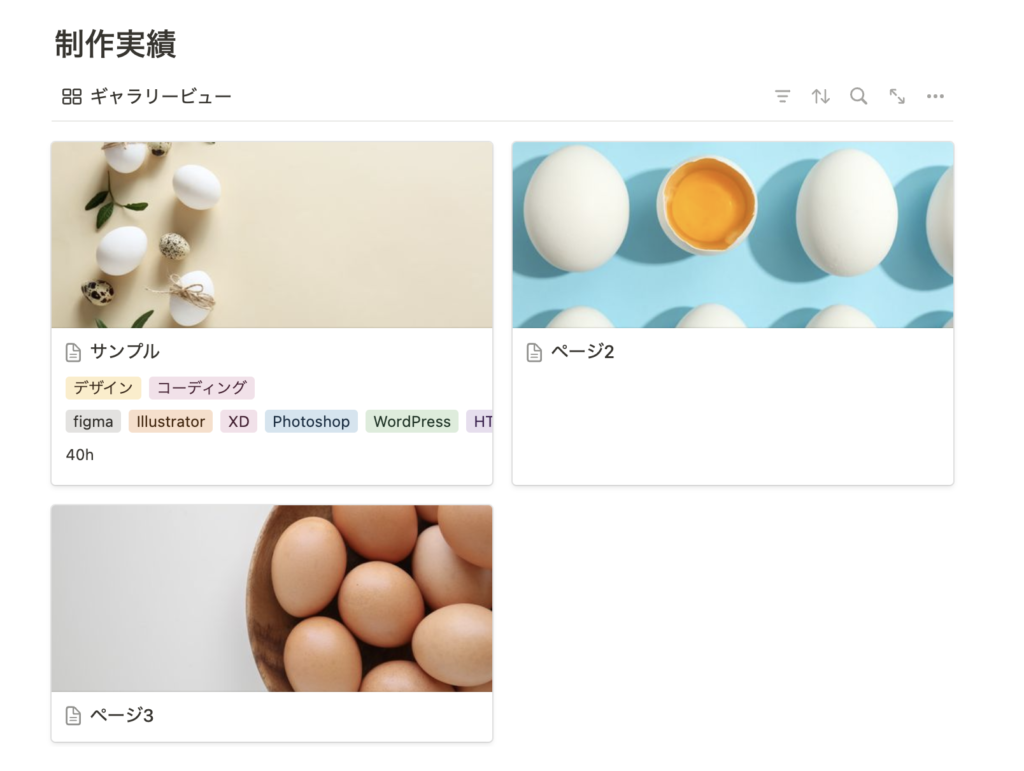
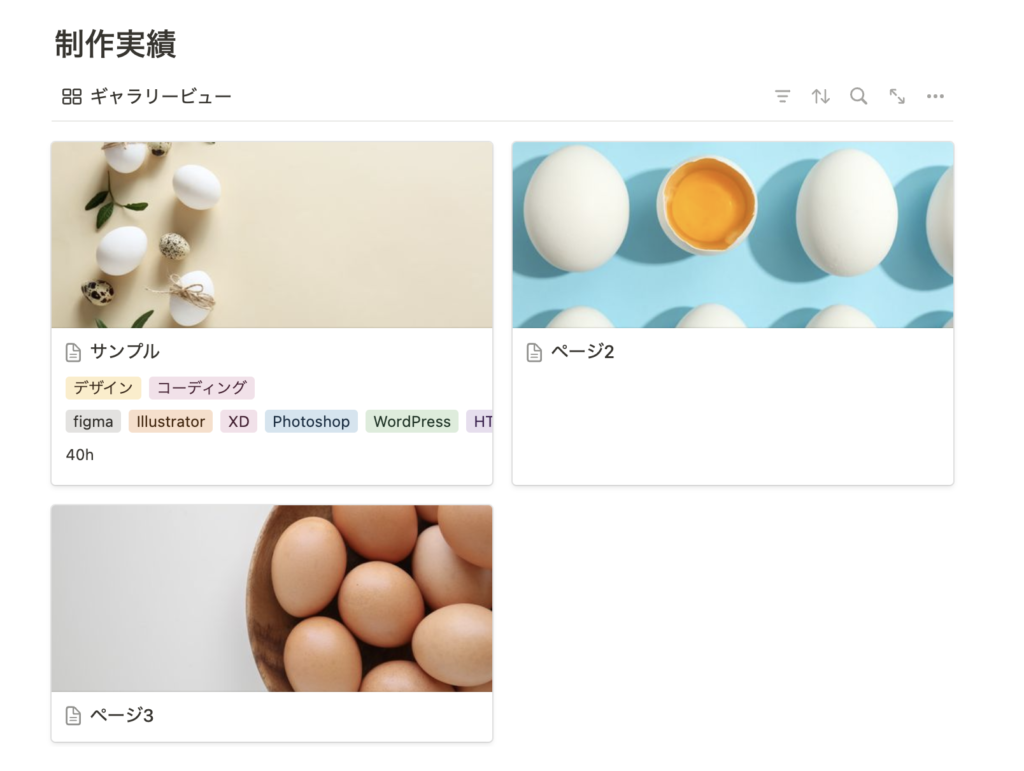
Notionで作る制作実績はこんなふうに並べています!


ポイントは
- サムネイルを貼る
- 担当した範囲を明確にする(デザイン?コーディング?)
- どんなページなのか?(LP?WordPress?)
- 制作期間を記載


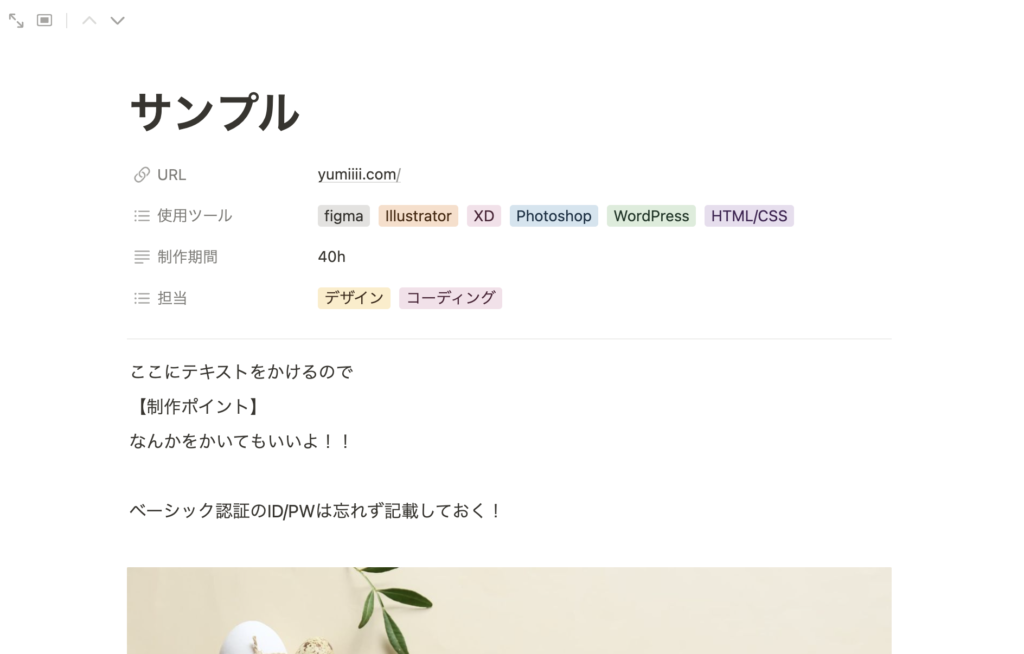
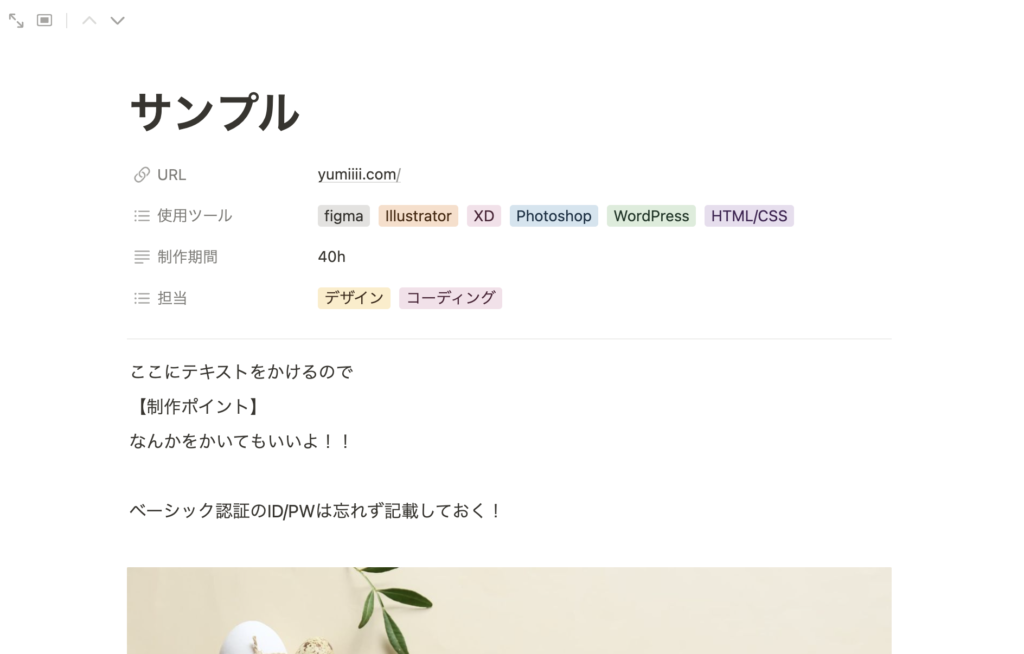
また、サムネイルを開くと
- URL
- 制作にあたって工夫したポイント
も記載するようにしています!
Notionのフォーマットが整っているので、項目をいれていくだけで形になっていきます^^
なのでデザインが苦手とか、コーダーさんは、「シンプルで見やすい」ポートフォリオを作ることができるんです。
リアルタイムで更新が反映される
Notionのページを作ったあとも編集しまくれますw
ポートフォリオサービスと同じように、URLを一つ相手に渡しておくだけで、アクセスするたびに最新のページをみてもらうことができます。
実績が増えたときも文言を変えたいときも、気にせず更新できます。
Notionでポートフォリオを作ったときの注意点
Notionに限ってのことではないんですが、いくつか気をつけてほしい点があります!
アクセス制限の確認をする
NotionはデフォルトではWEB上では公開されません。
なのでURLをお渡しする前に、公開する手順を踏む必要があります!
NotionのページをWEB上で見られるようにする手順
Notionの公式さんのがわかりやすかったのでこちらみてみてください〜^^
ベーシック認証をつけているときも注意
今回に限ったことではないのですが、デモサイトの場合、サイトインデックスされないようにBasic認証をかけているかと思います。
その場合、パスワード等を共有していないとお相手も見れないので、Notionならページ内に記載しておきましょう!
ちなみに、普段も自分のテスト環境を使うので、メッセージにURLを送る際は必ずIDとパスワードをセットにして送るようにしています!
これでお相手の確認の手間を省けます!
Notionで作るポートフォリオのテンプレート
さてさて前置きが長くなってしまいましたが、前項にあったNotionのページをみなさんにも使ってもらえるようにしています!
▼Notionポートフォリオのテンプレート
https://tulip-range-3f0.notion.site/Notion-73b697bcd13c4363a6c5517a2f02a831?pvs=4
上のリンクを開いて、右上の「複製」をクリックすると自分のアカウントにテンプレートを複製できます!


その後は自分でいろいろカスタマイズしてもらって大丈夫です^^
まとめ
Notionでポートフォリオを作るメリットも交えて作っていくポイントをお伝えさせていただきました!
テンプレートも、かなり簡素にしか作っていないので、項目を追加したり画像を載せたりして、自分流にアレンジしてみてくださいね!
もし分からないところがあればXで聞いていただけるとこの記事にも反映していきたいと思います!
(自分では気づけないところが多々あると思うので。)
それでは最後まで読んでいただきありがとうございました!!!!