固定ページ内でスライダーを使いたい場合、プラグインのXOSliderがおすすめです。
SWELLでの実装では、もともとswiperが入っているので呼び出せばいいのですが(また紹介しますね)、お客さんが管理することになるには管理画面上で操作できるプラグインがいいと考えています。
XOSliderでは管理画面上で高さ・幅を指定できるものの、パソコン→スマホにした際に同じ値が指定されることで、画像比が崩れてしまいます。
XOSliderを画像の縦横比を変えずに表示させる方法をご紹介します!

さっくり方法だけ見たい方は後半をどうぞ。
XOSliderでスライダーを作る
まず簡単にXOSliderでスライダーを作っていきます。
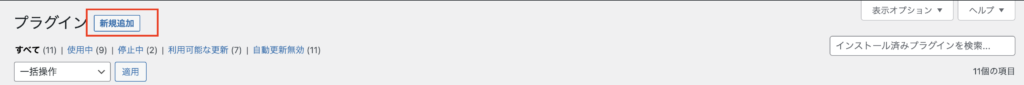
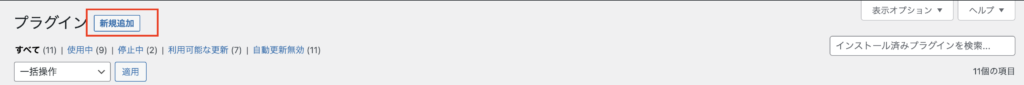
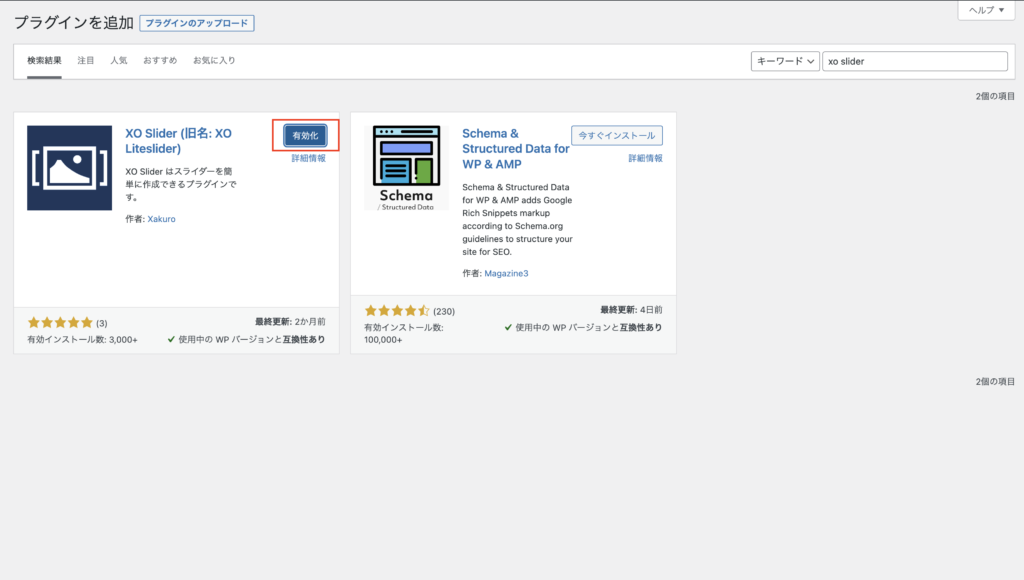
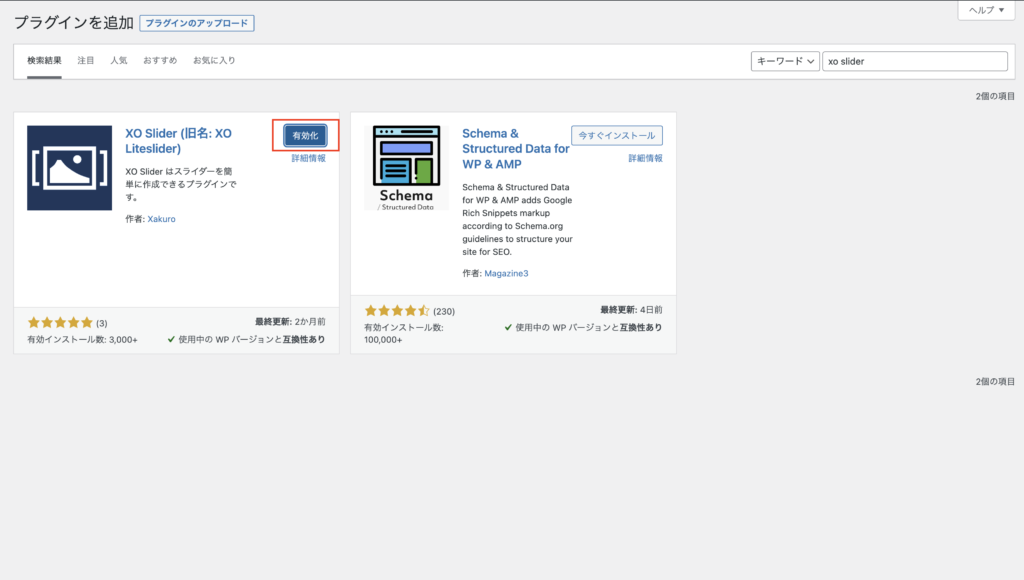
プラグインを追加する
プラグイン→新規追加→『xo slider』で検索→インストール→有効化




スライダーを作る
プラグインを有効化するとワードプレスの管理画面に『スライダー』が追加されます。


新規追加をクリック。


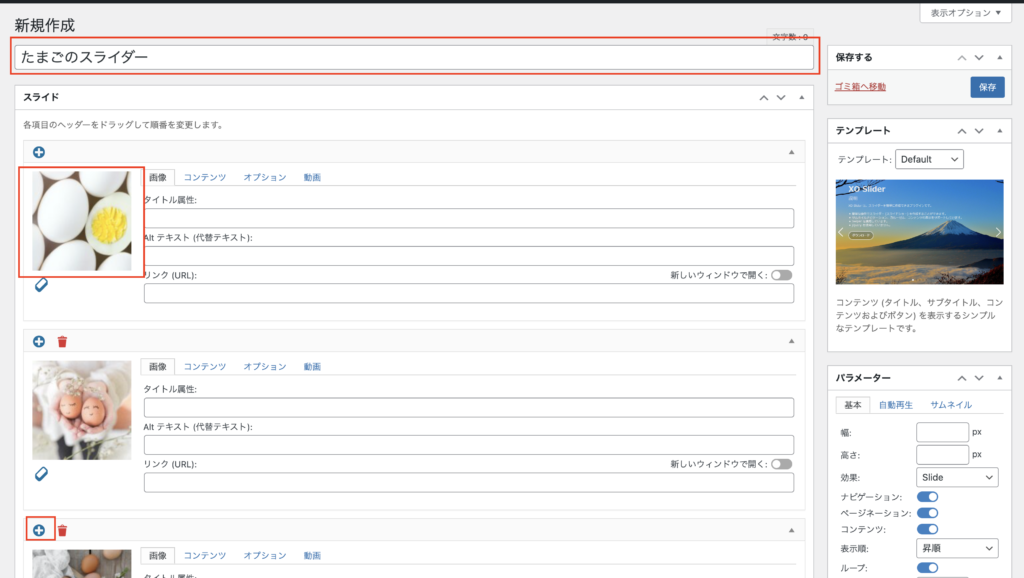
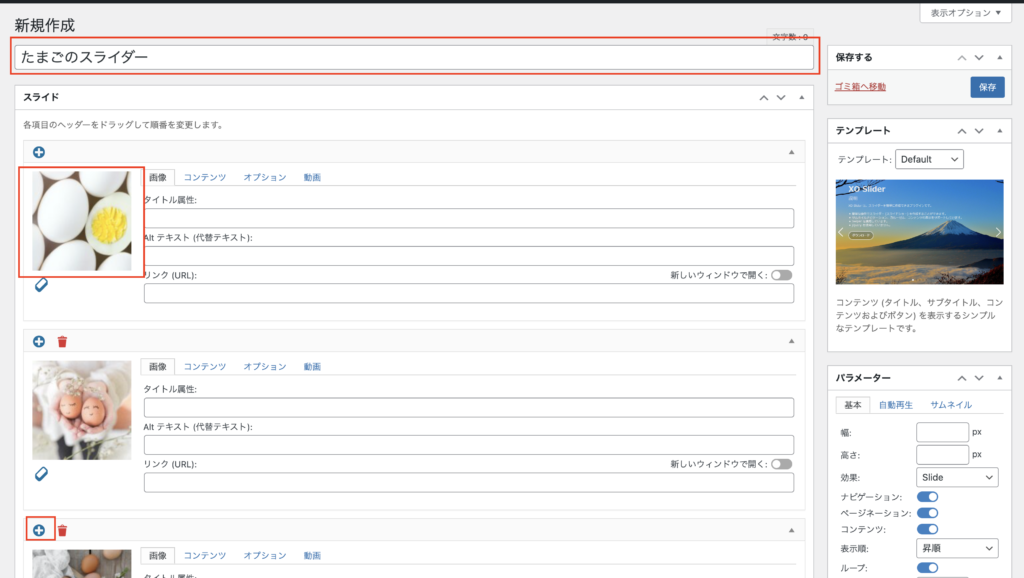
画像やスライダータイトルを入力
右側のパラメーターは自動再生などの調整です。
とりあえずデフォルトでOKです。
項目を追加したい場合は『+』ボタンをクリックすると追加されます!


固定ページに追加
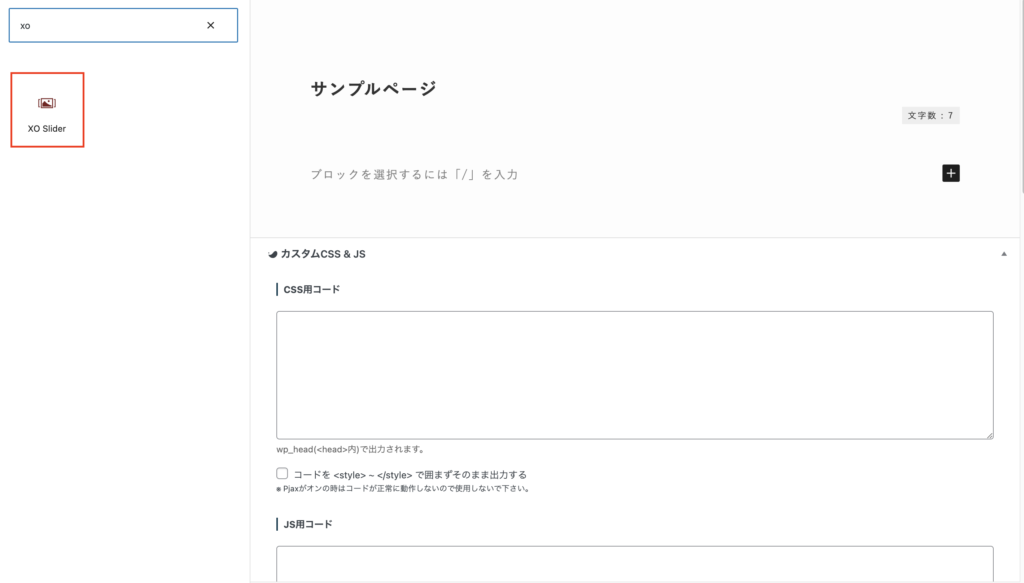
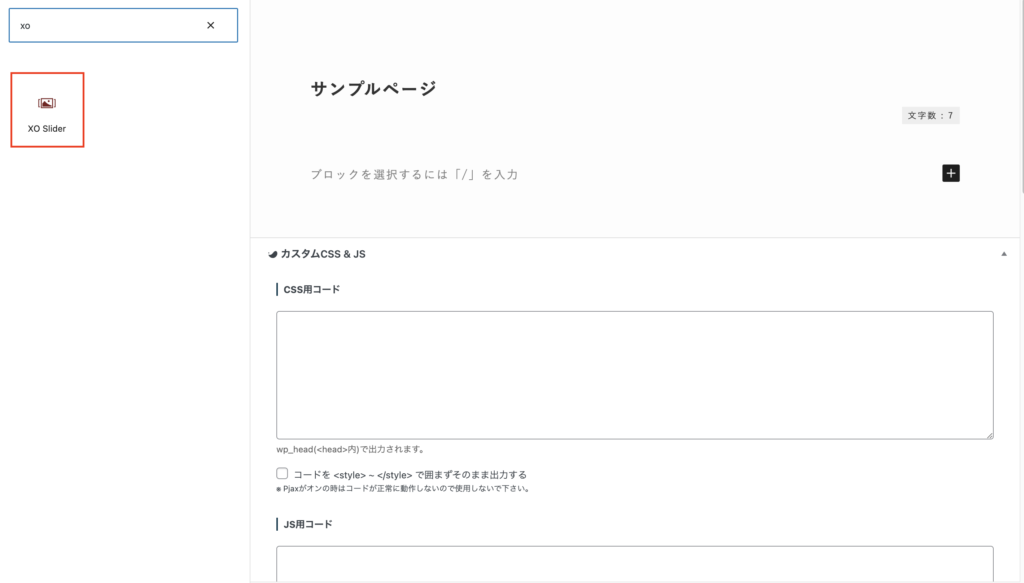
スライダーを配置したい固定ページに行き、ブロックの選択から『XO Slider』を追加します。
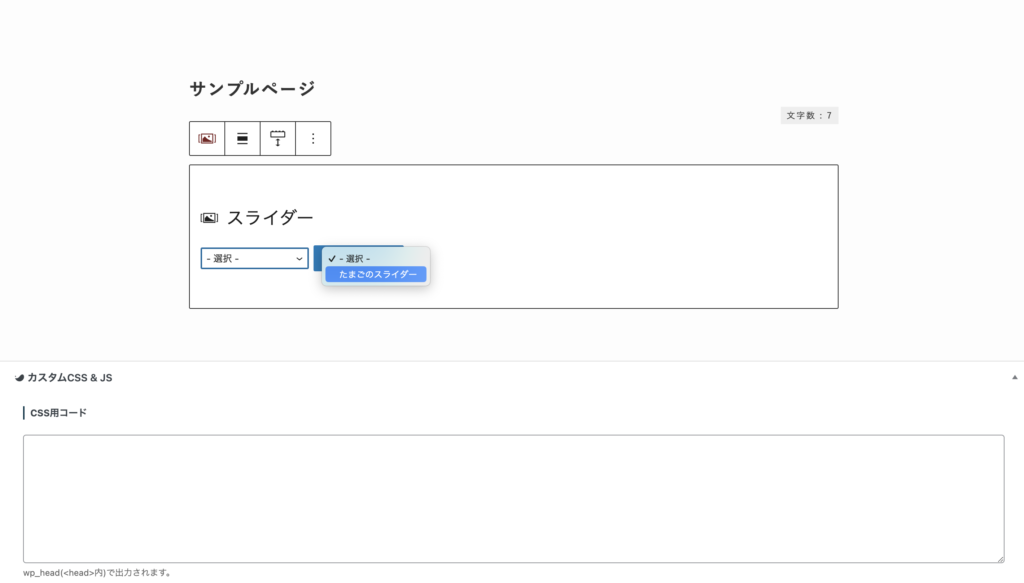
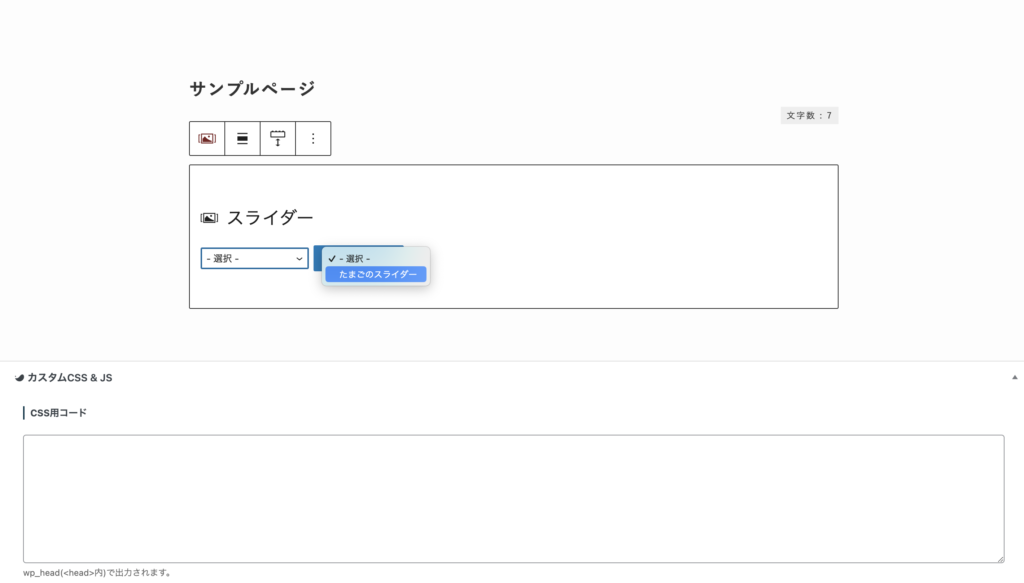
プルダウンでさきほど作ったスライダーを選択します。
今回は全幅(画面横幅いっぱい)のスライダーを作っていくのでブロックの幅を全幅に設定しておきましょう。




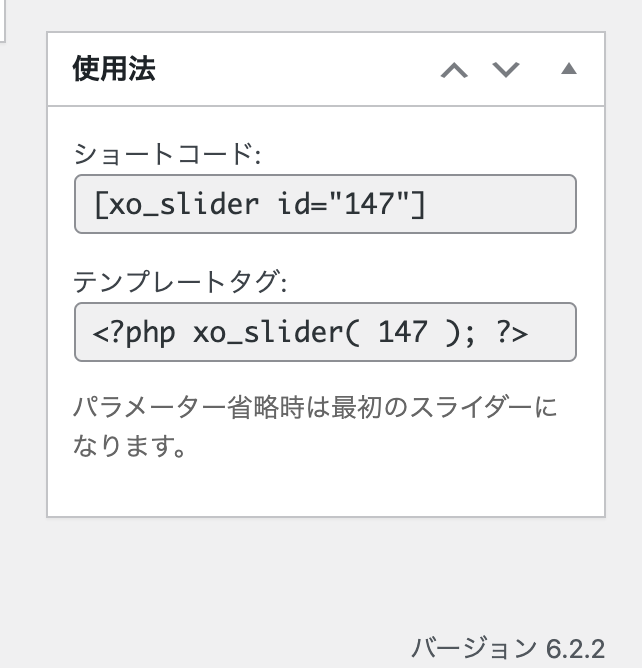
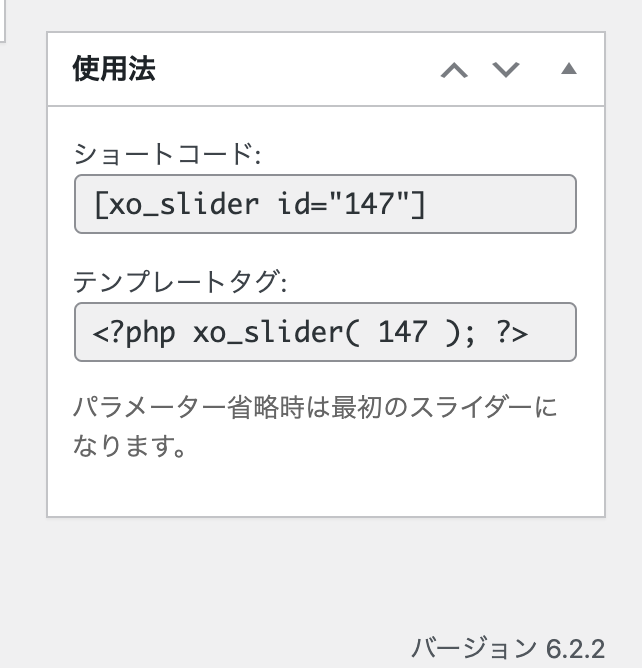
ブロックエディタでない場合などは、XOSliderの管理画面の下部にショートコードなどがありますので、こちらを使用するといいと思います。


XOSliderをレスポンシブ対応にする
今回は全幅(画面横幅いっぱい)のスライダーを作っていきます。
どのブラウザでも画像の縦横比が変わらないスライダーに仕上げていきましょう!
XOSliderでは幅と高さの指定をしない
XOSliderでスライダーを作ると管理画面で幅・高さを指定できます。
ただこちらの指定をしてしまうと、レスポンシブにしたときに固定値になります。
PCではいい感じやのに、スマホでは縦長の画像やん!というふうになったりします。
なので今回は、幅と高さは指定せず、空白のままにしておきます。


追加CSSにコードを書く
ここから重要なポイントになってきます!
SWELLだと追加CSSというコードを書ける箇所がありますのでそこへ追記していきます。
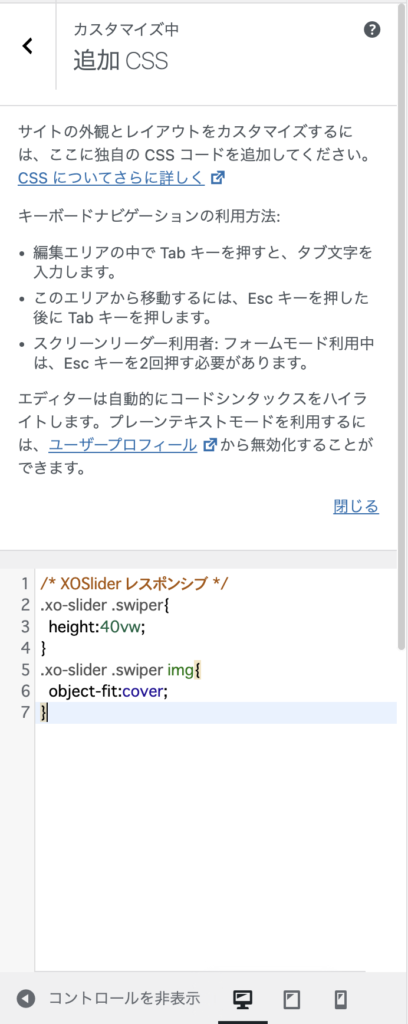
外観→カスタマイズ→追加CSS






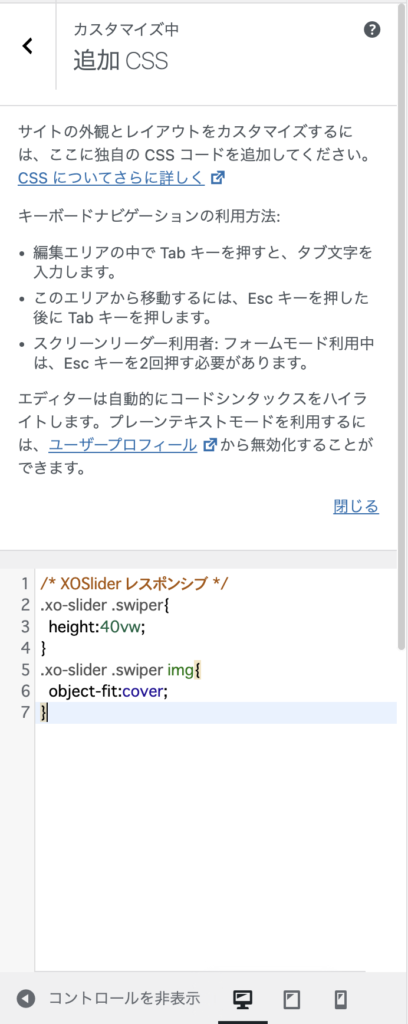
追加CSSへ以下のコードをコピペしましょう。
/* XOSlider レスポンシブ */
.xo-slider .swiper{
height:40vw;
}
.xo-slider .swiper img{
object-fit:cover;
}更新をクリックして完了です。
PCブラウザでの表示
SPブラウザでの表示
いい感じに画像比が変わらずに表示できているのではないかと思います^^
以上、XOSliderで画像比を保つ方法でした!